Loading
Loading spinners are used when retrieving data or performing slow computations, and help to notify users that loading is underway.
Live demo
This live demo contains only a preview of functionality and styles available for this component. View the full demo on Storybook for additional information such as its version, controls, and API documentation.
Accessibility testing statusFor every latest release, Carbon runs tests on all components to meet the accessibility requirements. These different statuses report the work that Carbon has done in the back end. These tests appear only when the components are stable.
For every latest release, Carbon runs tests on all components to meet the accessibility requirements. These different statuses report the work that Carbon has done in the back end. These tests appear only when the components are stable.
Overview
Loading spinners are used when retrieving data or performing slow computations. They notify to the user that their request is being processed. Although they do not provide details about what is occurring on the back-end, they reassure the user that their action is being processed.
Use a loading spinner whenever the wait time is anticipated to be longer than three seconds.
Formatting
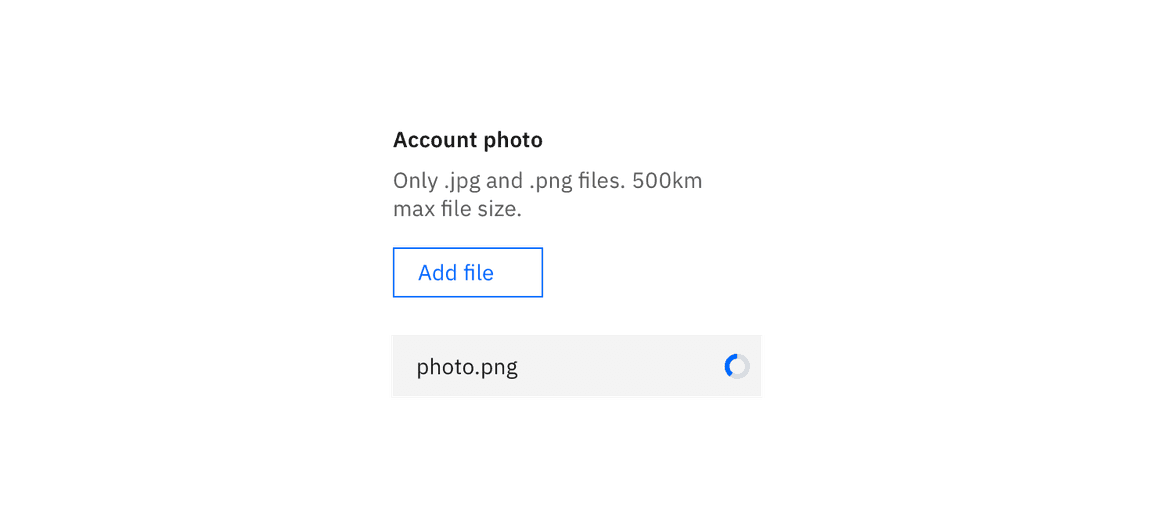
Loading spinners may be scaled down if the loading experience is contextual to a certain item on the page.

Feedback
Help us improve this component by providing feedback, asking questions, and leaving any other comments on GitHub.